Animation builder guide

Animation builder (style settings)
Similar to the page builder, you can start by seeing an example by using a template or find your project and it will use the template internally to wrap around your content. This includes applying your project color(s), logo, settings etc.
Each div and element in your project can be selected by clicking on it, removed (with right click), or have css applied via Tailwind classes which populate on the right sidebar. Simply type more classes to style the selected element.
Each div and element in your project can be selected by clicking on it, removed (with right click), or have css applied via Tailwind classes which populate on the right sidebar. Simply type more classes to style the selected element.
Visit https://tailwindcss.com/docs/ and search for a css property to refresh your memory on what tailwind classes you can use.
Preset transitions and directions
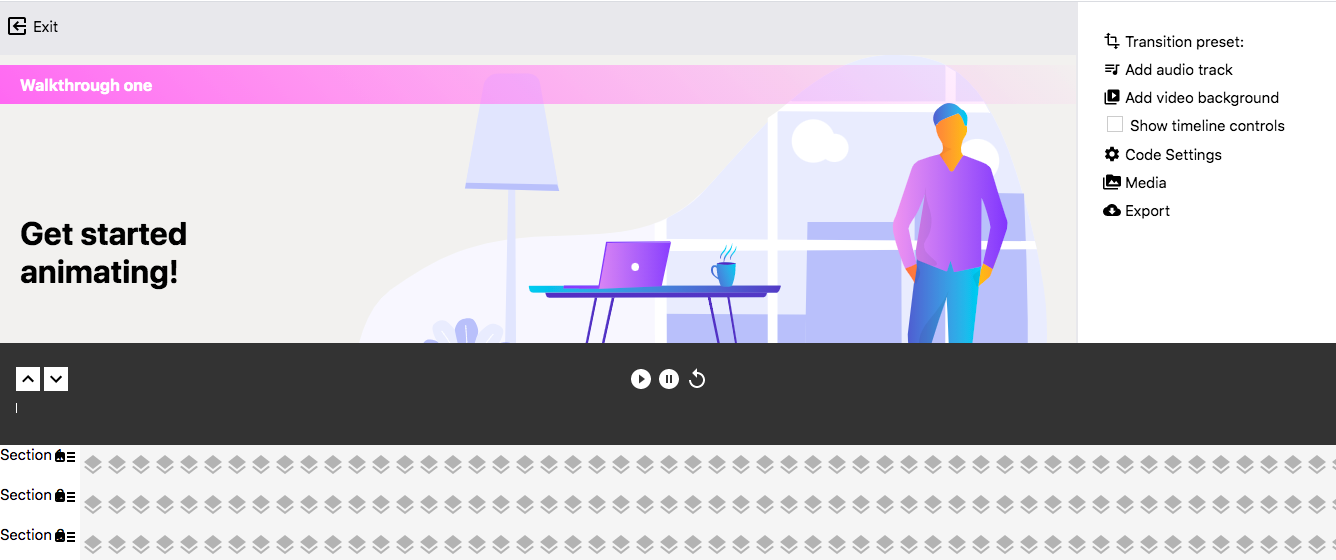
Transition presets override the global settings for that particular block, so you can place a custom transition on any element section. The transition refers to the style used in transitioning from one content block to the next. The direction is simply as implied and changes only the direction the content comes from and moves to (the most flexible setting for this will be setting it to none as that will work with all styles without causing conflict). In most cases it is recommended to keep the same settings for the entire video to create visual consistency.
Limited by design
The animation builder is not feature rich and is designed to allow common fixes such as resizing images, re-phrasing hanging text, adding text emphasis, or adding or removing padding from items. It is not designed to create elements from scratch or create template styles. The template used is opinionated and generated around your content, grid, and color settings.
To gain more control of the styles used, set up a Figma design system and import your css tokens from that project.
Future roadmap plans do include creating primitives such as a new section, text, pictures, videos, etc. but the page builder does not currently have functionality to generate new elements.
To gain more control of the styles used, set up a Figma design system and import your css tokens from that project.
Future roadmap plans do include creating primitives such as a new section, text, pictures, videos, etc. but the page builder does not currently have functionality to generate new elements.
Saving / Export / Render
Saving will save the html and css code to your content page (content editor) as custom code and content editing will no longer work - the project will use this custom code (fixed) until it is removed or updated.
Exporting will download the code for advanced editing - you can use any code editor and treat it like a web page.
Render will trigger a background process which will cloud render the animation to a video format (mp4 compressed video). Once it is done you can download it from the media modal (it will be placed automatically).
Exporting will download the code for advanced editing - you can use any code editor and treat it like a web page.
Render will trigger a background process which will cloud render the animation to a video format (mp4 compressed video). Once it is done you can download it from the media modal (it will be placed automatically).