Custom code guide

Uploading custom code
Custom code may be uploaded on project pages, and also article pages for HTML targets. Downloadable examples are available for each type and they both follow different rules.

Project pages
For main pages, the entire page is replaced by the uploaded code. Descriptions can still be added, but your custom code will have to pull in the data for the descriptions. If this is not set up, the uploaded code will render at the Netlify url you deploy to.

Article pages
Article pages will still render the shell they would without custom code, and the custom code is rendered as a React app in the main section part of the page. The custom React app will render below any descriptions, features, or content you have for the page. If you prefer for the React app to render at the top and control the content information, remove any descriptions, features, or content from the user admin.
Note: example apps are given and custom code can break. Please note the general format and think of it like a full width content section on a page.
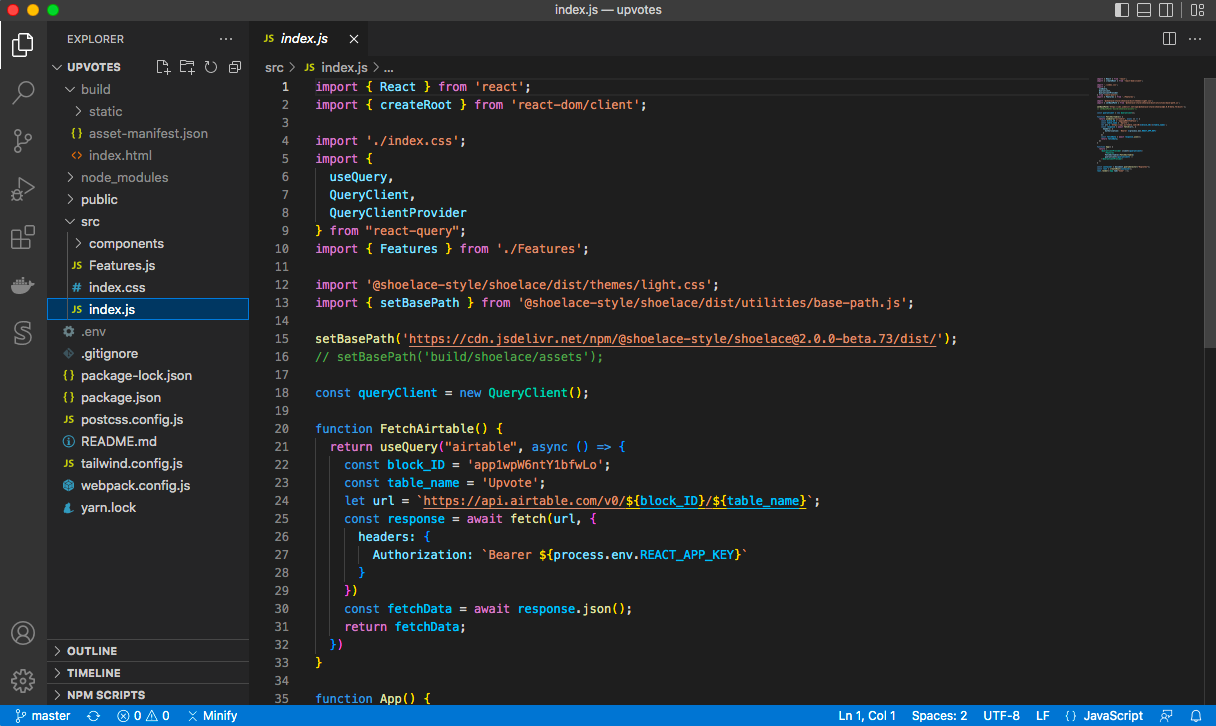
React app inside shell example using Airtable: link
Note: example apps are given and custom code can break. Please note the general format and think of it like a full width content section on a page.
React app inside shell example using Airtable: link

Prepare your project
You will need to build your project and zip into a single .zip file to upload. Be sure you have a final version.
For article pages - the .zip file should be the static folder. Omit the build folder with its contents including the index.html. Instead the app will inject onto the page generated by Motion Storyline. In addition, the React app must mount to the div with id set to "custom-app". For the upvote example you will need to update the mount id from "upvotes".
For project pages- the .zip file folder will automatically be scanned for an index.html
For article pages - the .zip file should be the static folder. Omit the build folder with its contents including the index.html. Instead the app will inject onto the page generated by Motion Storyline. In addition, the React app must mount to the div with id set to "custom-app". For the upvote example you will need to update the mount id from "upvotes".
For project pages- the .zip file folder will automatically be scanned for an index.html