Page builder guide

Page builder (style settings)
Start from a general template to see an example, or select one of your promotional html projects. This will place the content from your chosen project into the template, applying your project color(s), logo, settings etc.
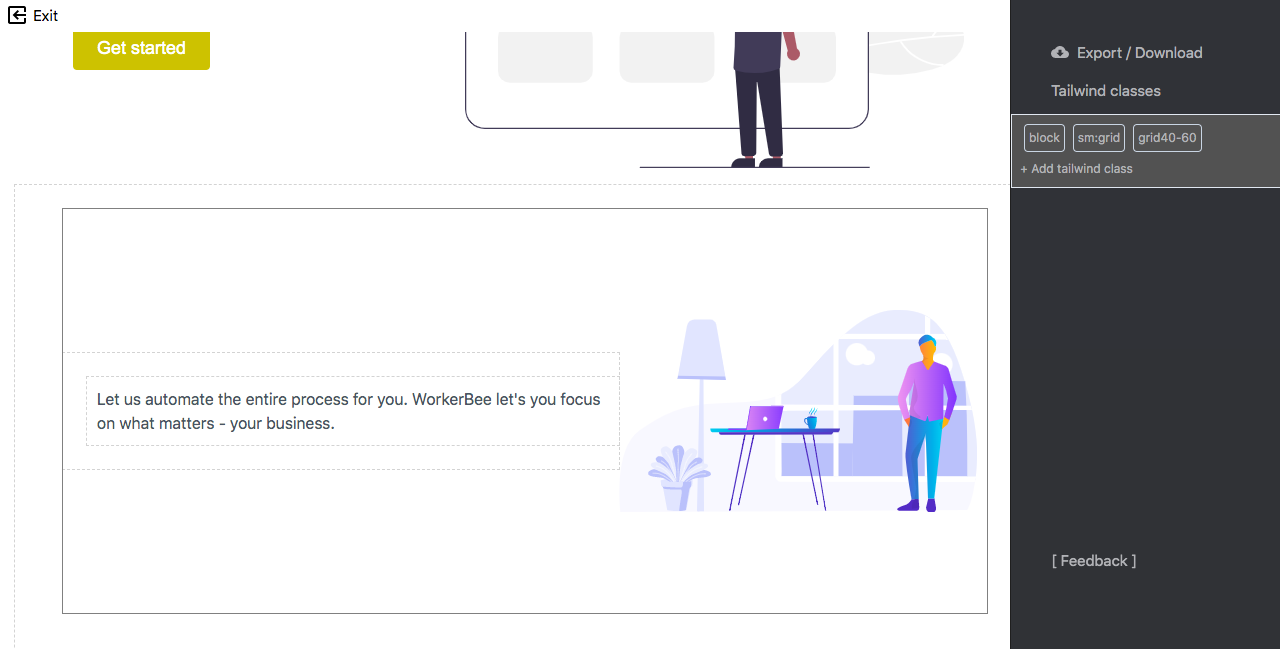
Each div and element in your project can be selected by clicking on it, removed (with right click), or have css applied via Tailwind classes which populate on the right sidebar. Simply type more classes to style the selected element.
Head over to https://tailwindcss.com/docs/ and search for a css property to refresh your memory on what tailwind classes you can use.
Each div and element in your project can be selected by clicking on it, removed (with right click), or have css applied via Tailwind classes which populate on the right sidebar. Simply type more classes to style the selected element.
Head over to https://tailwindcss.com/docs/ and search for a css property to refresh your memory on what tailwind classes you can use.
Limited by design
The page builder is not feature rich and is designed to allow custom changes to the template that was applied to your content - common fixes might include images needing to be size adjusted for context, hanging text, text emphasis, additional or less padding on items. It is not designed to create elements from scratch or create template styles - the template used is opinionated and generated on your content and grid settings. To gain more control of the styles used, set up a Figma design system and import your css tokens from that project.
Future roadmap plans do include creating primitives such as a new section, text, pictures, videos, etc. but the page builder does not currently have functionality to generate new elements.
Future roadmap plans do include creating primitives such as a new section, text, pictures, videos, etc. but the page builder does not currently have functionality to generate new elements.
Saving
The save project button should appear once any changes have been made. Once saved, the html and css files will be created and saved to your project as a custom code page. You also can download the code for further editing in VSCode or your favorite code editor, and manually upload the custom code on your project's content editor page (not from the page builder).
Designed for advanced users
After you have pushed the design as far as the page builder and generated project template creates, you can download your code and incorporate it into any project.