Getting Started with Figma

Using Figma to design Motion Storyline projects
Motion Storyline uses tokens in Figma, and then generates CSS to use them in your exports.
Only a limited number of tokens are available, and your Figma file must adhere to the standards outlined here or it will not work.
Currently Motion Storyline supports tokens for:
Only a limited number of tokens are available, and your Figma file must adhere to the standards outlined here or it will not work.
Currently Motion Storyline supports tokens for:
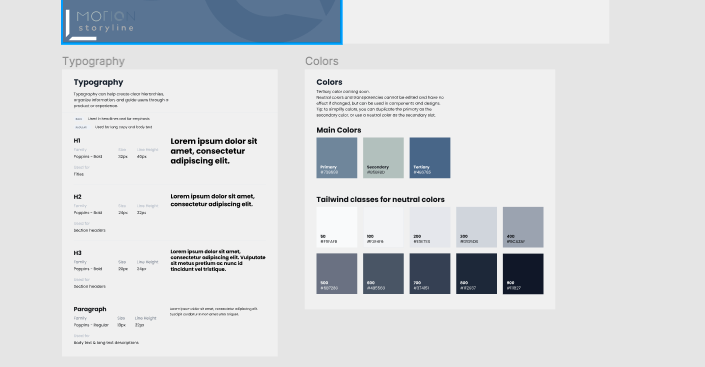
- Main and secondary colors
- Typography choices for page paragraph text, h1,h2, and h3 header.
Editing the color can only be done by changing the background of the square marked for the primary or secondary. The tertiary color also can be edited but has not yet been integrated and will have no effect in Motion Storyline projects.
Further limitations apply to the typography:
Further limitations apply to the typography:
- Fonts can be changed and will be declared in the CSS for your projects, however you will have to import the actual fonts yourself. Fonts can increase critical load time and this can negatively affect SEO, so please do so with caution or expert guidance.
- Font size and line height spacing will be respected as closely as possible but may be modified to match (for example) best practice on a mobile device.

How to get set up
Log in, and click over to your profile page under settings. The third card has your third party apps and Figma is just under Netlify.
- Creating a Figma account if you do not already have one.
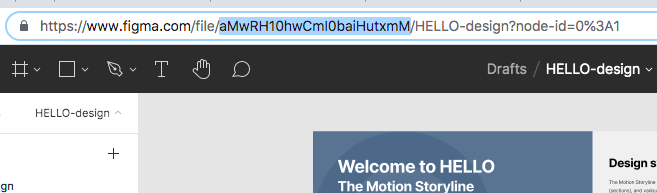
- Head over to the Motion Storyline design system Figma file. https://www.figma.com/file/aMwRH10hwCmI0baiHutxmM/HELLO-design?node-id=0%3A1
- Duplicate the project file so you have it in your dashboard and you can make edits.
- Grab out just the project file id located just after the file/ (but before the next front slash). See screenshot.
- Now you can paste in the file ID and sync your project to Motion Storyline (click sync). Be sure to assign it to a project you have created in order to use it from the pop-up menu.

File customization
First, proceed with caution! Figma syncing will break if any of the following are modified:
- Project name
- Artboard names
- Names and types of any element or component that represent a token. Labels can be modified or removed.
You can build your own templates or designs using the building blocks used for tokens, and use generated HTML from Motion Storyline as a foundation for development with CSS variables in place, ready for use.